Custom field trong WordPress là một tính năng vô cùng mạnh mẽ mà bạn không nên bỏ qua vì nó có thể giúp bạn giải đáp rất nhiều thắc mắc về một số loại website. Hướng dẫn cơ bản mình cũng đã viết rồi, nhưng trên thực tế khi làm việc mình ít khi nào ứng dụng custom field kiểu đó vì hiệu suất nó không cao, mà mình sẽ kết hợp với tính năng Meta Box mà làm việc với custom field.
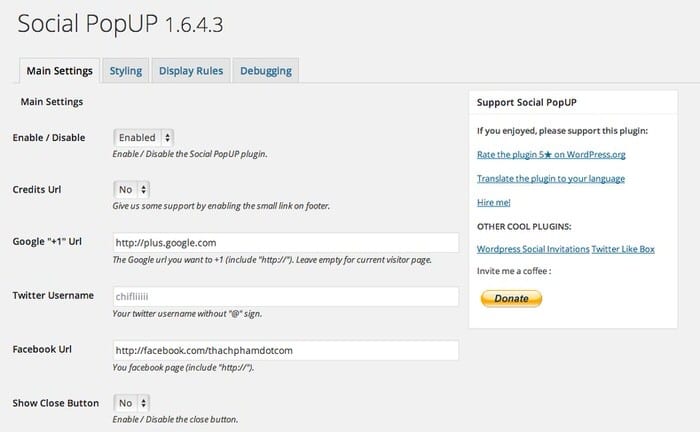
Meta Box là tính năng mà nó sẽ tạo ra một khung nhập dữ liệu theo nhiều kiểu khác nhau ngay bên dưới hoặc bên phải khu vực soạn thảo bài viết, chẳng hạn như khi bạn cài plugin SEO by Yoast thì nó sẽ tạo ra cho bạn một số khung meta boxes để bạn nhập title, description.
![seowp-yoastnoindex]()
Cách tạo meta box thủ công mình sẽ hướng dẫn sau nhưng trong bài viết này mình sẽ hướng dẫn bạn một plugin rất tốt để bạn tự tạo meta box mà làm việc với custom field, đó là plugin Advanced Custom Field (ACF), mình sẽ hướng dẫn bạn cách tạo cũng như cách gọi dữ liệu khi dùng plugin này.
Tại sao nên dùng ACF?
ACF là một plugin mà rất nhiều lập trình viên WordPress trên thế giới đã và đang khuyên dùng vì nó sẽ rút ngắn thời gian bạn tạo meta box chỉ với vài cú click, thậm chí khâu gọi giá trị custom field của nó để hiển thị ra ngoài theme cũng rất nhanh vì hầu như chúng ta chỉ sử dụng một hàm duy nhất mà plugin này hỗ trợ sẵn.
Không cần biết trình độ WordPress của bạn là như thế nào, chỉ cần biết sử dụng WordPress căn bản, hiểu được cấu trúc theme là bạn có thể sử dụng plugin này như một chuyên gia. Đó là vì sao mình lại hướng dẫn cụ thể cho plugin này.
Hơn nữa, hiện tại đây là plugin chuyên về Custom Field tốt nhất và có nhiều addon nhất nên bạn sẽ thấy choáng ngộp với số lượng các addon của nó, đủ để bạn làm bất cứ điều gì liên quan đến custom field. Để xem các addon các bạn có thể vào đây hoặc tìm kiếm plugin ở đây với từ khóa “Advanced Custom Field” là ra rất nhiều.
Hướng dẫn ACF
Mặc dù mình hướng dẫn ở đây nhưng chắc chắn sẽ không đầy đủ vì mình chỉ đi vào phần trọng tâm, do đó hãy đọc thêm ACF Documentation để hiểu rõ hơn về plugin này nhé.
Làm quen với ACF
Link tải plugin
Sau khi cài đặt xong bạn vào Dashboard >> Custom Fields >> Custom Fields để tạo field và quản lý các field đã tạo. Ở đây bạn sẽ tạo field theo từng nhóm (group) bởi vì nó sẽ hiển thị theo nhóm trong khu vực viết bài.
Ấn nút Add New để bắt đầu tạo field.
Ở trong trang tạo field bạn sẽ có tất cả là 4 khu vực chính bao gồm:
![Khu vực tạo field của ACF]()
Khu vực tạo field của ACF
- Tên nhóm (Enter title here).
- Danh sách các field.
- Location, ở đây có một tùy chọn Rules để bạn thiết lập các điều kiện. Kiểu như bạn sẽ thiết lập nó sẽ hiển thị và làm việc nếu nó thỏa mãn điều kiện nào đó.
- Options – bao gồm các tùy chọn nâng cao, mình sẽ giải thích rõ hơn sau.
Cách tạo một nhóm field
Khi vào phần tạo field, bạn sẽ cần điền tên nhóm field trước, đây chỉ là tên nhóm để bạn dễ dàng quản lý sau này chứ không phải là tên field nhé, bạn có thể đặt sao cũng được. Ví dụ: Field phần mềm
Ở dưới phần danh sách field, bạn ấn vào nút Add Field để bắt đầu thêm một field vào nhóm.
![acf-addfield]()
Một cửa sổ nhỏ đột ngột sổ ra, nó sẽ có các tùy chọn sau:
- Field Label: Tên field hiển thị trong phần nhập liệu.
- Field Name: Tên của field, để bạn gọi ra ngoài, không chứa ký tự đặc biệt và khoảng trắng. Thường nó sẽ tự xác định dựa vào Field Label.
- Field Type: Loại field, hay còn gọi là Kiểu nhập liệu. Bạn xem danh sách giải nghĩa các field type mình ghi phía dưới để hiểu rõ hơn.
- Field Introductions: Giới thiệu về field, nó sẽ hiển thị ngay bên dưới khung nhập liệu khi viết bài.
- Required: Có bắt buộc phải nhập liệu cho field này khi viết bài hay không. Yes or Lo, nhầm, No.
- Default Value: Giá trị mặc định sẽ áp dụng nếu người dùng không nhập liệu cho field.
- Placeholder Text: Chữ sẽ hiển thị ngay bên trong khung nhập liệu nhưng nó sẽ mờ đi và mất khi gõ giá trị vào.
- Prepend: Chữ sẽ hiển thị ngay trước khung nhập field (xem ảnh).
- Append: Giống prepend nhưng nó nằm ở phía sau.
- Formatting: Có cho phép thực thi HTML từ giá trị hay không. Để nguyên là đẹp.
- Character Limit: Giới hạn ký tự của giá trị nhập vào.
- Conditional Logic: Thêm các điều kiện dựa vào các field khác. Ví dụ như field A có giá trị là abc thì sẽ hiển thị field hiện tại.
Nhập xong bạn có thể tiếp tục ấn nút Add Field để thêm các field khác.
Phần Location cũng khá đơn giản, bạn có thể xem qua các tùy chọn ở đó để thiết lập phù hợp. Nếu bạn tạo custom field cho Post, chỉ cần để mặc định.
Phần Options sẽ có các tham số như sau:
- Position: Vị trí của nhóm field này.
- Order No: Thứ tự hiển thị trong khu vực viết bài.
- Style: Bạn nên chọn kiểu Standard.
- Hide on Screen: Cái này không cần thiết, chỉ cần để nguyên.
Sau khi chọn xong, hãy ấn nút Publish để hoàn tất khâu tạo field. Sau đó vào trang viết bài bạn sẽ thấy field, hình dưới là ví dụ của một nhóm field mình làm mẫu (có sử dụng Placeholder và Append).
![acf-fieldexample]()
Gọi field ra ngoài theme
Trước khi gọi field, bạn nên xem qua bài cấu trúc theme để hiểu bạn sẽ chèn vào file nào trong theme để hiển thị đúng ý mình nếu bạn chưa hiểu cấu trúc theme.
Trong ACF, để gọi giá trị của field ra ta chỉ sử dụng một hàm duy nhất đó là the_field() hoặc get_field() (phải dùng thêm echo nếu muốn hiển thị) hoặc có thể sử dụng hàm get_post_meta() như custom field thông thường.
Cấu trúc của hàm the_field() là:
<?php the_field('tên-field', 'ID-bài-viết'); ?>
Ví dụ:
<?php the_field('link_download'); ?>
Trong đó, ID bài viết là tham số không bắt buộc, bạn chỉ nhập nếu cần lấy giá trị custom field trong một bài nào đó mà thôi.
Ví dụ:
<?php the_field('link_download', '69'); ?>
Hoặc bạn sử dụng hàm get_field() với cách như sau:
<?php
$field1 = get_field('link_download');
echo $field1;
if ($field1) {
echo "Có giá trị";
} else {
echo "Không có giá trị";
}
?>
Xem thêm: Display value in theme – ACF
Hiển thị field bằng shortcode
Nếu bạn không rành code PHP thì có thể sử dụng shortcode để hiển thị giá trị của field bằng cách sử dụng shortcode [ acf field="field_name" post_id="123"]. Trong đó, tham số post_id là không bắt buộc.
Xem hướng dẫn
Danh sách các kiểu field có sẵn của ACF
Repeater
![acf-repeater-field-input]() Đây là kiểu field khá độc đáo, nó sẽ tạo ra một khung dữ liệu mà bạn có thể thêm bao nhiêu giá trị tùy thích, tức là nó hỗ trợ nhiều giá trị khác nhau.
Đây là kiểu field khá độc đáo, nó sẽ tạo ra một khung dữ liệu mà bạn có thể thêm bao nhiêu giá trị tùy thích, tức là nó hỗ trợ nhiều giá trị khác nhau.
Do field này hỗ trợ giá nhiều giá trị nên bạn không thể dùng hàm get_field() để hiển thị nó mà bạn sẽ phải dùng loop trong PHP, xem hướng dẫn.
Image
![acf-image-field-interface]()
Kiểu field này sẽ cho phép bạn upload ảnh lên máy chủ.
Xem hướng dẫn.
Gallery
![gallery-input-2-710x383]()
Tương tự như kiểu Image nhưng nó sẽ hỗ trợ hiển thị nhiều ảnh khác nhau. Giống như Repeater field, bạn phải dùng loop để hiển thị.
Xem hướng dẫn
Relationship
![relationship_input]()
Kiểu field này sẽ giúp bạn chọn các bài viết theo ý bạn muốn từ một post type nào đó, kiểu như là bài viết con hoặc bài liên quan. Nó giống với tính năng Post2Post mà mình đã giới thiệu.
Xem hướng dẫn
Post Object
Tính năng này để bạn có thể lấy giá trị của một bài viết nào đó và hiển thị trong bài hiện tại. Ví dụ bạn muốn hiển thị tiêu đề và nội dung ở bài viết khác thì có thể sử dụng loại field này.
Xem hướng dẫn
Flexible Content
Tính năng này giống như chức năng page builder vậy, bạn có thể tự tạo một layout trang viết bài theo ý của mình, dĩ nhiên cách sử dụng cũng hơi khó hơn.
Xem hướng dẫn
Date Picker
![date-picker-input]()
Nếu bạn cần field nhập ngày tháng thì nên dùng type Date Picker cho chuyên nghiệp vì nó sẽ hỗ trợ thêm một khung chọn ngày tháng năm bằng jQuery rất tiện lợi.
Xem hướng dẫn
Checkbox
![checkbox-input]()
Field chọn các giá trị đã nhập sẵn bằng checkbox.
Xem hướng dẫn
Text
Đơn giản là một loại field nhập chữ thông thường.
Xem hướng dẫn
Select
Field chọn giá trị có sẵn bằng menu dropdown.
Xem hướng dẫn
True/False
Field này sẽ hiển thị một ô vuông, nếu bỏ trống là giá trị TRUE, đánh dấu vào là giá trị TRUE.
Xem hướng dẫn
File
Tương tự như field Image nhưng sử dụng trình upload gốc của WordPress.
Wysiwyg Editor
Chèn field kiểu khung soạn thảo giống như khi viết bài.
Xem hướng dẫn
Page Link
Field chọn trang trỏ đến, dùng để tạo liên kết trỏ đến trang khác cùng hoặc khác post type.
Xem hướng dẫn
Color Picker
![color-picker-input-720x183]()
Field chọn mã màu chuyên nghiệp.
Xem hướng dẫn
Google Map
![acf-google-maps-field]()
Chọn giá trị Google Map nhanh chóng dựa trên bản đồ.
Xem hướng dẫn
Lời kết
Tới đây bạn chắc đã hiểu qua và biết cách sử dụng sơ sơ plugin Advanced Custom Field rồi đúng không nào? Nếu bạn vẫn chưa hiểu lắm về plugin này, mình khuyến khích các bạn nên đọc kỹ tài liệu hướng dẫn vì mọi vấn đề hầu như đã có ở đó.
Hy vọng với plugin này sẽ giúp bạn làm việc dễ dàng và chuyên nghiệp hơn với tính năng custom field trong WordPress.
Bài viết Hướng dẫn Advanced Custom Field (ACF) được giữ bản quyền bởi Thach Pham

























































 Easy Invitation Codes là một plugin miễn phí giúp người quản trị có thể tạo ra nhiều mã kích hoạt khác nhau. Những thành viên khi đăng ký sẽ bắt buộc nhập mã này, và bạn có thể tùy chỉnh số lần sử dụng ở mỗi mã.
Easy Invitation Codes là một plugin miễn phí giúp người quản trị có thể tạo ra nhiều mã kích hoạt khác nhau. Những thành viên khi đăng ký sẽ bắt buộc nhập mã này, và bạn có thể tùy chỉnh số lần sử dụng ở mỗi mã.